Übungsaufgaben
Praktische Übungen
Aufgabe 1: HTML-Seite im Browser ändern
In dieser Aufgabe sollen Struktur und Inhalt einer HTML-Seite direkt im Webbrowser verändert werden. Dazu wird das Browser-Tool X-Ray Goggles verwendet.
- Öffnen Sie zuerst die Homepage von X-Ray Goggles: https://x-ray-goggles.mouse.org
- Folgen Sie den Hinweisen, um ein Lesezeichen zum Starten von X-Ray Goggles zu Ihrem Browser hinzuzufügen.
Öffnen Sie nun in Ihrem Webbrowser die Startseite der Beispiel-Website: https://weiterbildung-informatik.wollw.de/content/examples/bandpage/index.html
Starten Sie X-Ray Goggles, indem Sie das oben erstellte Lesezeichen anklicken, während die Startseite der Beispiel-Website geöffnet ist. Nun können Sie einzelne HTML-Elemente direkt in der Browseransicht zum Bearbeiten auswählen, indem Sie sie mit der Maus anklicken.
Verändern Sie die HTML-Elemente auf der Seite nun folgendermaßen:
- Der Name der Band “Crispy Crablets” soll an jeder Stelle durch “Grumpy Kittens” ersetzt werden.
- Die Liste mit den Bandmitgliedern soll nummeriert statt unnummeriert sein.
- Als oberster Listeneintrag soll “Gesang: Moggie Meow” hinzufügt werden.
- Der Hyperlink bei “Topanga” soll auf die offizielle Homepage der Stadt Topanga
http://www.topangaonline.comverweisen statt auf den Wikipedia-Eintrag. - Die beiden Bilder für die Alben-Cover sollen jeweils 50% größer als bisher dargestellt werden.
- Das Bild für das rechte Album-Cover soll durch das Bild unter
https://freesvg.org/img/Grumpy-Kitty.pngersetzt werden. - Alle Vorkommen des Albumtitels “Complementary Colors” im rechten Bild sollen durch “Grumpy Kitty” ersetzt werden.
Alternativ können Sie diese Aufgabe auch mit den Webentwicklungs-Werkzeugen (HTML-Inspektor) Ihres Webbrowsers statt mit X-Ray Goggles lösen.
Achtung: Schließen Sie die Seite im Browser nicht, während Sie sie mit X-Ray Goggles oder dem HTML-Inspektor ändern, da alle Änderungen nur temporär sind! Speichern Sie die HTML-Datei auf Ihrem Rechner, wenn Sie alle Änderungen vorgenommen haben.
Aufgabe 2: HTML-Seite erstellen
Erstellen Sie eine HTML-Datei kartoffelpuffer.html mit dem HTML-Grundgerüst als Inhalt, ändern Sie den Seitentitel in “Kartoffelpuffer” und fügen Sie den folgenden unformatierten Text im Dokumentenrumpf ein:
Rezepte
Kartoffelpuffer
Kartoffelpuffer sind schnell selbst gemacht und können süß oder herzhaft genossen werden. Hier das Grundrezept für vier Personen.
Zutaten
1 kg Kartoffeln
2 Eier
Salz
Öl zum Braten
Zubereitung
Die rohen Kartoffeln werden geschält und gerieben. Die Kartoffelmasse wird dann ausgedrückt, mit den Eiern verrührt und leicht gesalzen.
Anschließend etwas Öl in einer Pfanne erhitzen, kleine Fladen aus der Kartoffelmasse mit einem Löffel in die Pfanne geben und braten, bis sie goldbraun sind.
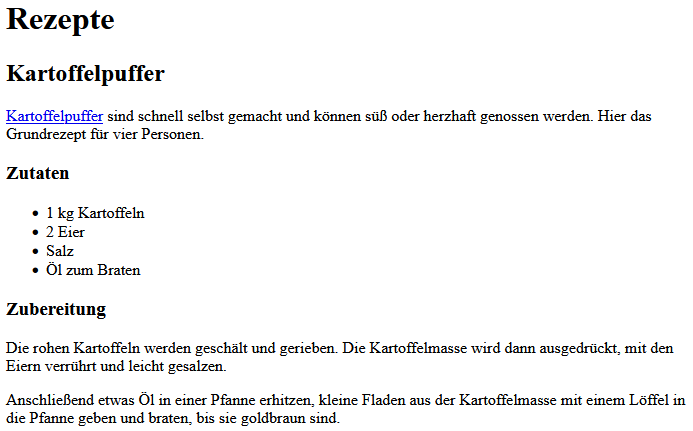
Strukturieren Sie den Text nun geeignet mittels HTML-Elementen für Überschriften, Absätze und Listen, so dass er im Browser folgendermaßen oder ähnlich dargestellt wird:

Fügen Sie anschließend einen Hyperlink für das Wort “Kartoffelpuffer” im ersten Absatz hinzu, der auf den entsprechenden Eintrag bei Wikipedia verweist, und fügen Sie am Seitenende ein Bild ein, das Kartoffelpuffer darstellt (z. B. von Wikimedia Commons oder Pixabay).
Aufgabe 3: HTML-Seite validieren
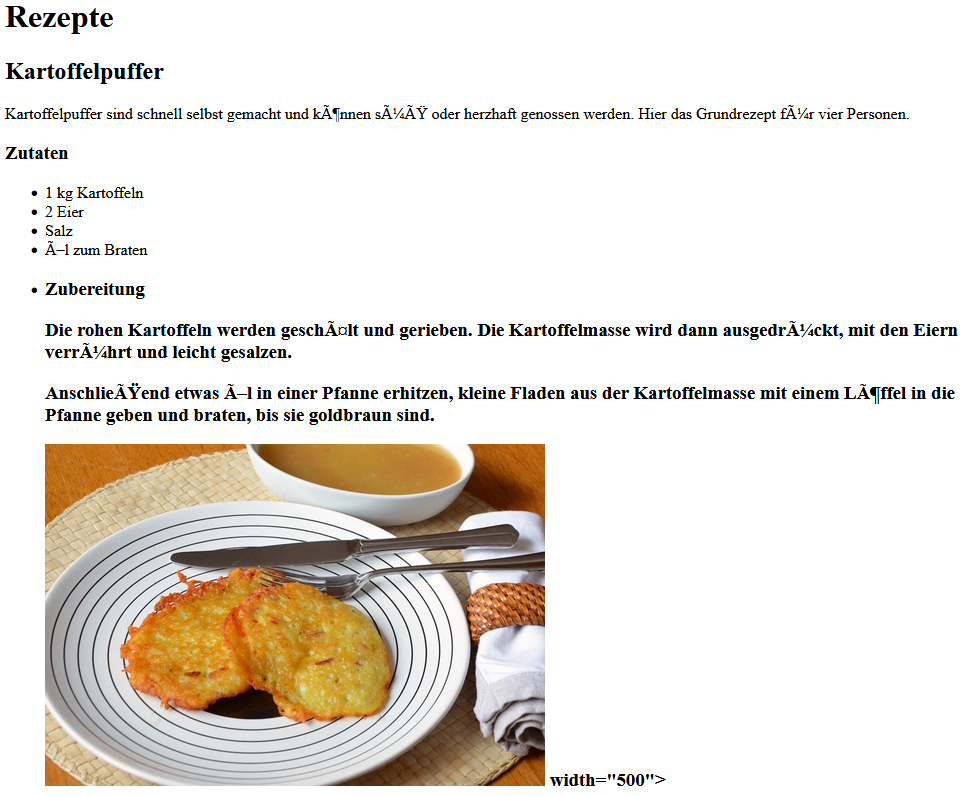
Beim HTML-Dokument kartoffelpuffer_invalid.html ( Download ) ist offensichtlich einiges schiefgegangen, wie die grafische Darstellung im Browser zeigt:

Finden und beheben Sie alle Fehler im HTML-Dokument. Verwenden Sie dazu den W3C Online-Validator, um zu überprüfen, ob das korrigierte HTML-Dokument valide ist.
Sobald Sie eine korrekte Version des HTML-Dokuments erstellt haben, überprüfen Sie, ob die folgenden Änderungen vom Online-Validator als Fehler interpretiert werden oder keinen Einfluss auf die Validität das HTML-Dokuments haben:
- HTML-Tags mit unterschiedlicher Groß-/Kleinschreibung, z. B.:
<HTML></html>,<boDY></body>,<a HREF=…></A> - Attributwerte ohne Anführungszeichen, z. B.:
<img src=https://cdn.pixabay.com/photo/2015/03/31/16/34/kartoffelpuffer-701285_960_720.jpg width=500…>